文章を囲み枠で囲む
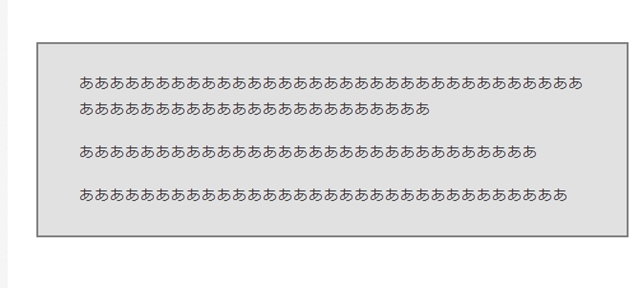
下記のような枠で文章を囲む方法です

HTMLソースに<div class="waku"> 囲みたい文章</div> というように記述します
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
<div class="waku">
<p>
ああああああああああああああああああああああああああああああああああああああああああああああああああああああああ</p>
<p>
ああああああああああああああああああああああああああああああ</p>
<p>
ああああああああああああああああああああああああああああああああ</p>
</div>
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
囲み線の色や太さ、背景色はスタイルシートの編集で変更できます。