margin(マージン)とpadding(パディング)の違い
マージンもパディングも共に余白を作るタグなのですが少し意味が違います。
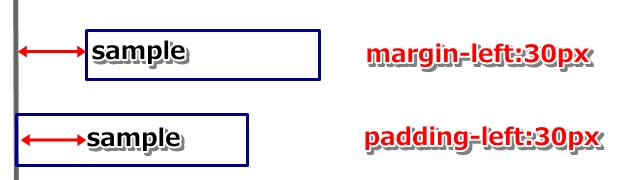
下の図のようにmargin-left:30pxで左の余白を作るように指定すると、指定した範囲そのものが右に移動して、左に余白をつくります。
それに対し、padding-left:30pxで左の余白を作るように指定すると、指定した範囲の中に余白ができます。

タグの書き方
マージンを指定したいときは、margin-場所:数値pxで表します
上に30ピクセルのマージンを指定したいとき → margin-top:30px
下に30ピクセルのマージンを指定したいとき → margin-bottom:30px
右に30ピクセルのマージンを指定したいとき → margin-right:30px
左に30ピクセルのマージンを指定したいとき → margin-left:30px
また、topなどの場所は省略することができます
margin:30px 0px 0px 0px
このように書いたときは、上のマージンが30ピクセル、他が0ピクセルを表します。
このように書けば
margin:30px 10px 20px 15px
上30、右10、下20、左15のマージンを指定すると意味になります
このように書けば
margin:30px
上下左右すべて30ピクセルのマージンを指定したことになります
このように書けば
margin:30px 20px
上下に30ピクセル、左右に20ピクセルの意味になります
paddingを指定する場合も書き方は同じです。marginをpaddingに置き換え書いてください。
動画では#contents .gray_bgを例にして説明しています。