Expression Web4 の設定
※動画中に出てくるダウンロードしたテンプレートフォルダの中身が実際のものと違ったものが入っています。紛らわしいですが、ご了承ください。ここでダウンロードしたテンプレートフォルダ
ホームページを作成する前にサイトの設定をします。
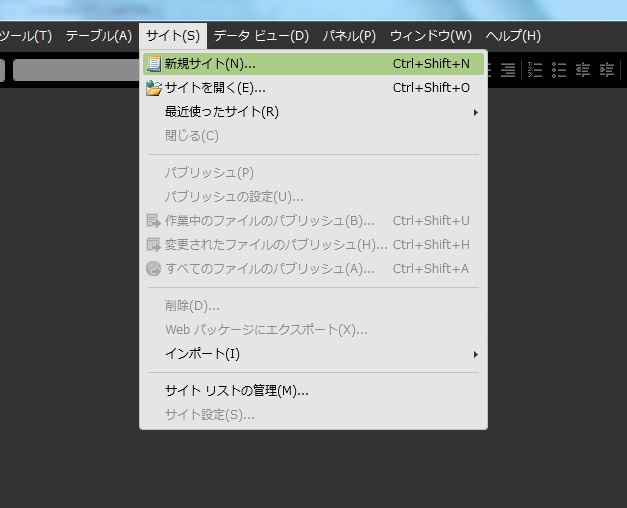
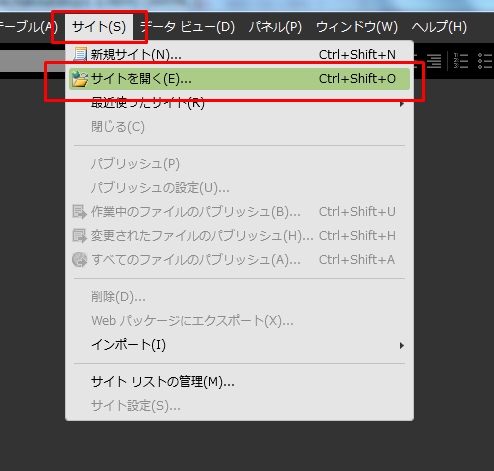
Expression Web4を起動させ、上に「サイト」をクリック「新規サイト」を選択

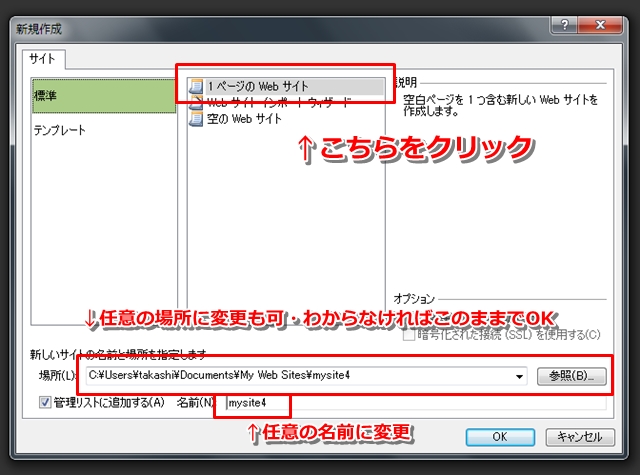
1ページのWebサイトをクリックして、保存場所や名前を設定。
わからなければこのままでOK

保存場所に指定したところにフォルダが作成されたのを確認してください

次にここでダウンロードしたテンプレートフォルダを開いてください
そしてそこにあるファイルを全てコピーして、さきほど作成されたフォルダに貼り付けてください。※動画中に出てくるダウンロードしたテンプレートフォルダの中身が実際のものと違ったものが入っています。紛らわしいですが、ご了承ください。

すでにフォルダの中にあるdefault.htmlのファイルは削除してください。
わからない方は動画を見てそのとおりにやってください
ファイルの開き方と、作業画面の設定
※動画中に出てくるダウンロードしたテンプレートフォルダの中身が実際のものと違ったものが入っています。紛らわしいですが、ご了承ください
まずはindex.htmlのファイルを開きます。
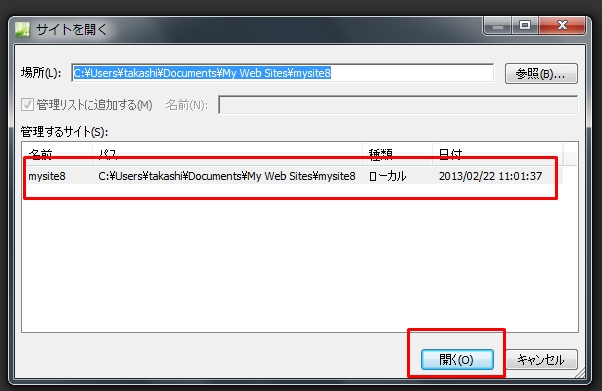
サイト → サイトを開く → サイトを選択 → sample.htmlをダブルリック



開いたら、編集画面の見え方の設定を確認します。左下のデザイン・分割・コードの3つのタブをクリックすることによって、編集画面が変わります。
【デザイン】サイトにアップしたときに見えるデザインに近い見え方をします
【コード】HTMLソースと呼ばれる画面
【分割】デザインとコードの両方が見える画面
どの画面でも好みで選らんでいただければいいのですが、おすすめは分割です。
このサイトでは基本的に分割画面を使って説明するので、特にこだわりがなければ分割タブをクリックして分割画面で作業するようにしてください。