サイドメニューの作成方法
サイドメニューにはmenu_freeとmenulist二つの書き方を設定しています。

menu_freeは自由に画像を貼ったり、テキストを書いたりするための設定
menulistはリンク文字を書くための設定をしています
menu_free
画像を掲載したり、自由に文字を書き込みたい場合はそれらを
<div class="menu_free">と</div>で囲ってください
--------------------------------------------------
<div class="menu_free">
ここに文章や画像を挿入する
</div>
---------------------------------------------------
h2タグ部、段落などの設定を変えたい場合はこちらを参考に
menulist
サイドメニューを作成する場合はmenulistを使用します。
メニューを<div class="menulist">と</div>で囲ってから編集してください
-----------------------------------------------------------------------------
<div class="menulist">
<h2>西宮げんき整体について</h2>
<a href="profile.html">げんき整体はここが違う</a>
<a href="contact.dwt">料金&メニュー</a>
<a href="link.html">地図・アクセス</a>
<a href="sitemap.html">店内の様子</a>
<a href="sitemap.html">スタッフ紹介</a>
<a href="sitemap.html">お問い合わせ</a>
</div>
----------------------------------------------------------------------------
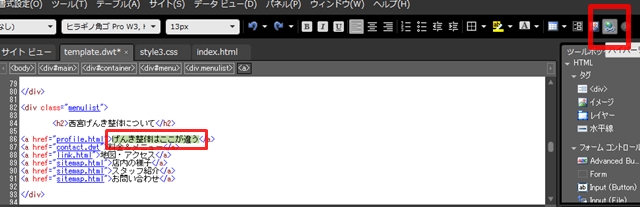
1.HTMLソースの画面で下記の赤字の部分を任意の文字に変える
<a href="profile.html">げんき整体はここが違う</a>
2.文字をドラッグして右上のハイパーリンクをクリック

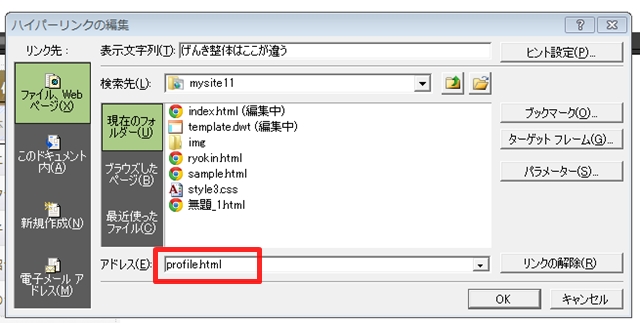
3.サイト内であれば、ファイルをクリック。外部サイトであればアドレスの欄にURLを直接入力する

h2タグ部、段落などの設定を変えたい場合はこちらを参考に