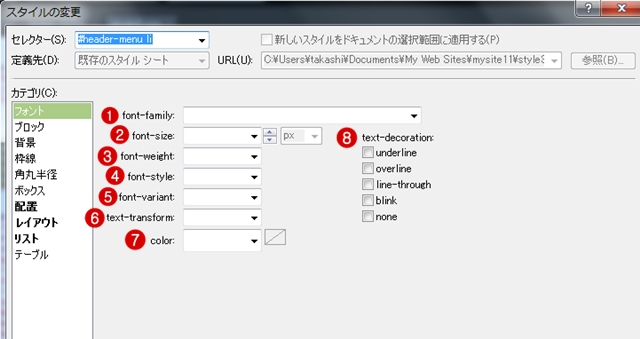
スタイル変更画面の見方・フォント

1.font-family 書式の変更
2.font-size 文字の大きさ
3.font-weight 文字の太さ
normal・・・・・・・標準の太さ。(数値で400を指定した場合と同じ)
bold・・・・・・・・・一般的な太字の太さ。(数値で700を指定した場合と同じ)
lighter・・・・・・・相対的に一段階細くします。
bolder・・・・・・・相対的に一段階太くします。
4.font-style
・normal・・・・・・・標準フォントで表示。これが初期値です。
・italic・・・・・・・イタリック体フォントで表示
・oblique・・・・・・・ 斜体フォントで表示
・inherit・・・・・・・親要素から継承
5.font-variant
・ normal・・・・・・・ 標準のフォントで表示します。
・small-caps・・・・・・・ スモールキャップのフォントで表示します。スモールキャップのフォントがない場合には、大文字を縮小したものを小文字として表示します。
6.text-transform 英語などのテキストの大文字表示・小文字表示を指定する際に使用
・none・・・・・・・記述した通りに表示します。これが初期値です。
・capitalize・・・・・・・ 単語の先頭文字を大文字で表示します。
・lowercase・・・・・・・ 全てを小文字で表示します。
・uppercase・・・・・・・ 全てを大文字で表示します。
7.color 文字の色
8.text-decoration テキストに下線・上線・打ち消し線を付けたり、点滅させる
・none・・・・・・・ テキストに線は付かず、点滅もしません。これが初期値です。
・underline・・・・・・・ テキストに下線が付きます。
・overline・・・・・・・ テキストに上線が付きます。
・line-through・・・・・・・ テキストに打ち消し線が付きます。
・blink・・・・・・・ テキストが点滅します。 (殆どのブラウザが対応していない)