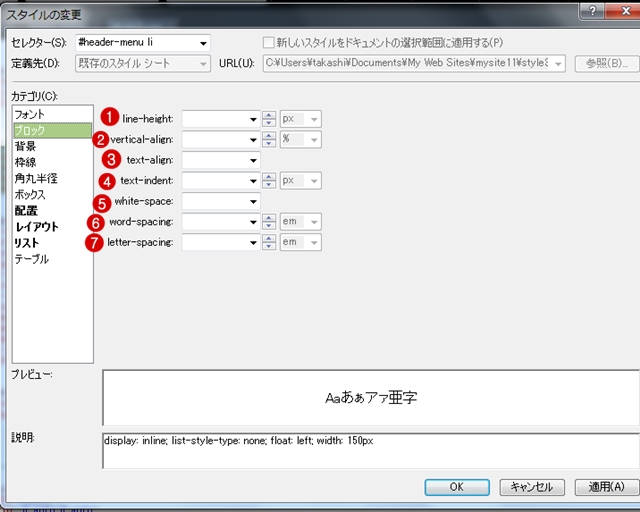
スタイル変更画面の見方・ブロック

1.line-height 行の高さを指定
・normal・・・・・・・ ブラウザが判断して行の高さを決定します。これが初期値です。
数値に単位をつけて指定・・・・・・・ 数値にpxやemやexなどの単位をつけて指定します。pxとは1ピクセルを1とする単位で、実際に表示されるサイズは72dpiや96dpiといったモニタの解像度により変化します。また、emとはフォントの高さを1とする単位で、exとは小文字の「x」の高さを1とする単位です。
・数値のみで指定・・・・・・・ 単位をつけずに数値のみを指定すると、その数値にフォントのサイズを掛けた値が行の高さとなります。例えば「1.5」と指定すると「150%」や「1.5em」と指定した場合と同じになります。
・%で指定・・・・・・・ %値で指定します。
※基本的に %かemで設定しておけば問題ないです
2.vertical-align 行のなかでのテキストや画像などの縦方向の揃え位置を指定
かなりわかりにくいので、省略します。参照サイト
3.text-align 行揃えの位置
・left・・・・・・・ 左寄せにします。
・right・・・・・・・ 右寄せにします。
・center・・・・・・・ 中央揃えにします。
・justify・・・・・・・ 均等割付にします。
4.text-indent 文章の段落などの一行目の書き出しに余白をつける
・数値で指定・・・・・・・ 数値にpxやemやexなどの単位をつけて指定します。pxとは1ピクセルを1とする単位で、実際に表示されるサイズは72dpiや96dpiといったモニタの解像度により変化します。また、emとはフォントの高さを1とする単位で、exとは小文字の「x」の高さを1とする単位です。
・%値で指定・・・・・・・ %値で指定します。
5.white-space 半角スペース・タブ・改行の表示の仕方を指定する
・ normal・・・・・・・ ソース中の連続する半角スペース・タブ・改行を、1つの半角スペースとして表示します。ボックスの大きさが指定されている場合には、その大きさに応じて自動的に改行されます。
・ pre・・・・・・・ ソース中の連続する半角スペース・タブ・改行を、そのまま表示します。
・ nowrap・・・・・・・ ソース中の連続する半角スペース・タブ・改行を、1つの半角スペースとして表示します。ボックスの大きさが指定されている場合にも、自動的に改行されません
6.word-spacing 単語の間隔を指定する際に使用
・ normal・・・・・・・ 標準の間隔にします。これが初期値です。
・数値で指定・・・・・・・ 数値にpxやemやexなどの単位をつけて指定します。尚、pxとは1ピクセルを1とする単位で、実際に表示されるサイズは72dpiや96dpiといったモニタの解像度により変化します。また、emとはフォントの高さを1とする単位で、exとは小文字の「x」の高さを1とする単位です。
7.lettter-spacing 文字の間隔を指定する
・ normal・・・・・・・ 標準の間隔にします。これが初期値です。
・数値で指定・・・・・・・ 数値にpxやemやexなどの単位をつけて指定します。尚、pxとは1ピクセルを1とする単位で、実際に表示されるサイズは72dpiや96dpiといったモニタの解像度により変化します。また、emとはフォントの高さを1とする単位で、exとは小文字の「x」の高さを1とする単位です。