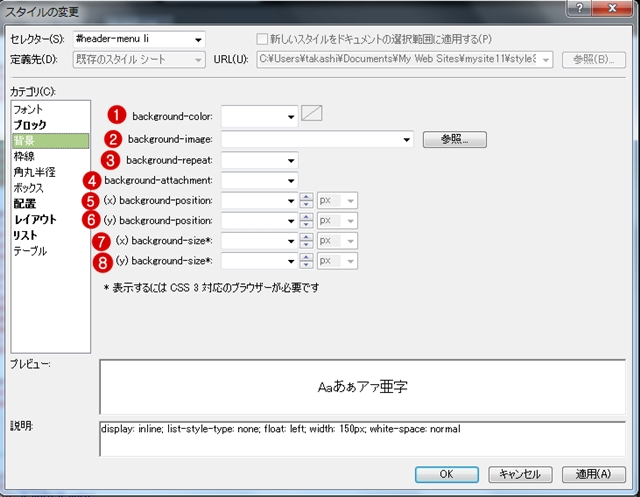
スタイル変更画面の見方・背景

1.background-color 背景の色
2.background-image 背景の画像
3.background-repeat 背景画像のリピートの仕方を指定
・repeat・・・・・・・ 縦横に背景画像を繰り返して表示します。これが初期値です。
・repeat-x・・・・・・・ 横方向にのみ背景画像を繰り返して表示します。
・repeat-y・・・・・・・ 縦方向にのみ背景画像を繰り返して表示します。
・no-repeat・・・・・・・ 背景画像を一回だけ表示して繰り返しません。
4.background-atachment 画面をスクロールする際、 背景画像をその位置に固定されたままにするか、スクロールに伴って移動するかどうかを指定
・fixed・・・・・・・ 背景画像の位置が固定され、スクロールしても動かなくなります。
・scroll・・・・・・・ スクロールに伴って、背景画像も移動します。
5.(x) background-position 背景画像の横方向の表示開始位置を指定
・位置を表すキーワードで指定・・・・・・・ left,center,rightといった位置を表すキーワードで指定します。この指定方法はそれぞれ、0%、50%、100%と指定しているのと同じです
・%値で指定・・・・・・・ 背景画像が表示される領域の左上からの距離を、%で指定します。例えば、background-position-x:
20%; と指定した場合、表示される領域の左端から20%の位置が背景画像の表示開始位置となります。
・数値で指定・・・・・・・ 背景画像が表示される領域の左上からの距離を、数値にpxなどの単位をつけて指定します。pxとは1ピクセルを1とする単位で、実際に表示されるサイズは72dpiや96dpiといったモニタの解像度により変化します。数値にはマイナスの値も指定することができます。