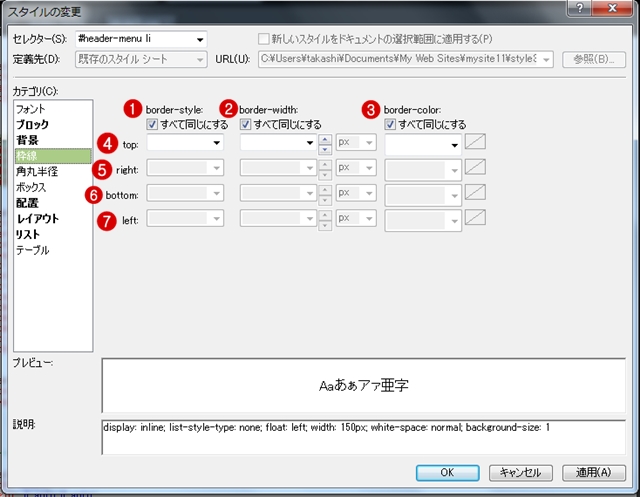
スタイル変更画面の見方・枠線

1.boder-style 枠線の種類
・none・・・・・・・ ボーダーは表示されず、太さも0になります。表のセルなどのボーダーが重なり合う場合は他の値が優先されます。これが初期値です。
・hidden・・・・・・・ ボーダーは表示されず、太さも0になります。表のセルなどのボーダーが重なり合う場合はhiddenの値が優先されます。
・solid・・・・・・・ 1本線で表示されます。
・double・・・・・・・ 2本線で表示されます。
・groove・・・・・・・ 立体的に窪んだ線で表示されます。
・ridge・・・・・・・ 立体的に隆起した線で表示されます。
・inset・・・・・・・ 上と左のボーダーが暗く、下と右のボーダーが明るく表示され、ボーダーで囲まれた領域全体が立体的に窪んだように表示されます。上下左右の一部だけに指定しても立体感は出ません。
・outset・・・・・・・ 上と左のボーダーが明るく、下と右のボーダーが暗く表示され、ボーダーで囲まれた領域全体が立体的に隆起したように表示されます。上下左右の一部だけに指定しても立体感は出ません。
・dashed・・・・・・・ 破線で表示されます。
・dotted・・・・・・・ 点線で表示されます。
2.border-width 枠線の太さ
・数値で指定・・・・・・・ 数値にpxやemやexなどの単位をつけて指定します。pxとは1ピクセルを1とする単位で、実際に表示されるサイズは72dpiや96dpiといったモニタの解像度により変化します。また、emとはフォントの高さを1とする単位で、exとは小文字の「x」の高さを1とする単位です
・キーワードで指定・・・・・・・ thin(細い)、medium(普通)、thick(太い)のうち、いずれかを指定します。キーワードで指定する場合、実際に表示される太さはブラウザにより異なります。
3.border-color 枠線の色
4.top 上
5.right 右
6.left 左
7.bottom 下