ファイルの作成方法その1
ホームページは多くのファイル(ページ)でできています。まずはそのファイルの作成方法についてお伝えします。
ファイルの作成方法は2つあります。それのまずは一つ目
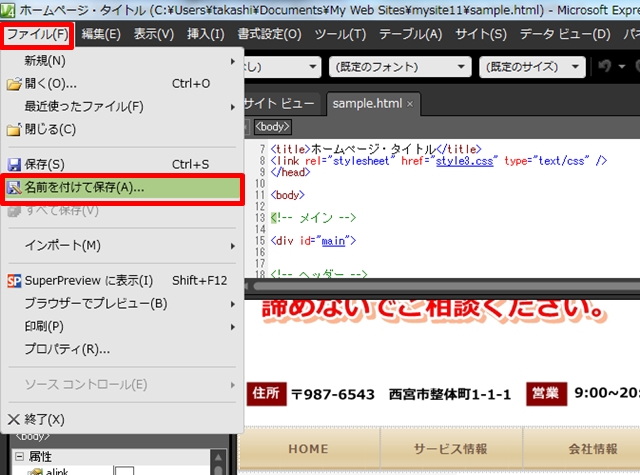
Expression Web 4を起動起動して、sample.htmlというファイルを開く
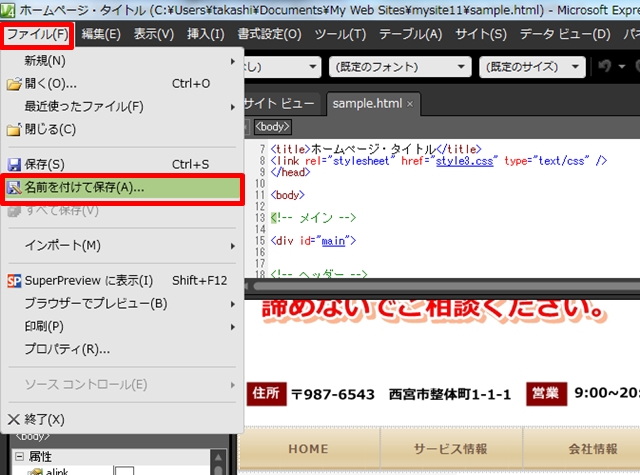
左上の「ファイル」タブをクリック → 名前を付けて保存を選択

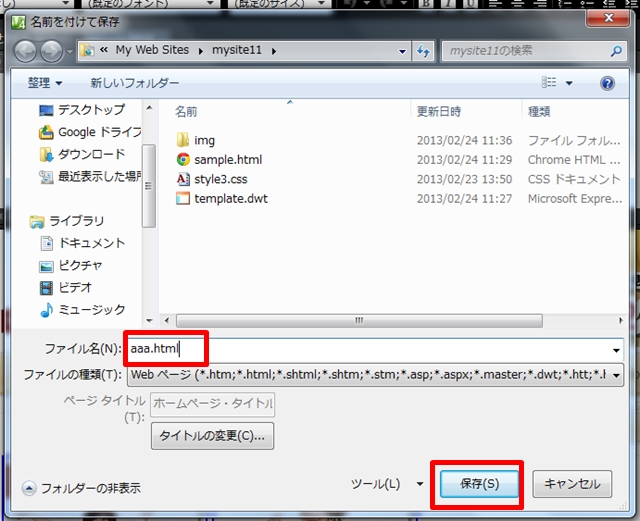
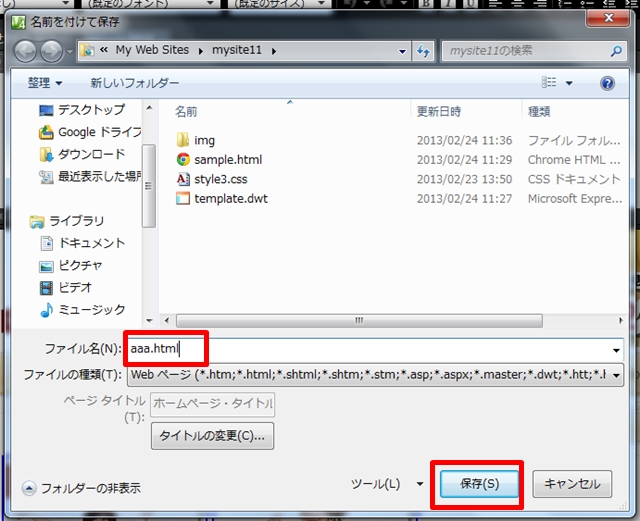
ファイル名を付けて保存そクリック。ファイル名には必ず.htmlを最後につけてください。
aaaの部分は任意の名前を半角英数字でつけてください。

これでaaa.htmlというファイルが作成されました。元にあったsample.htmlはそのまま残ります。
ファイルの作成方法その2
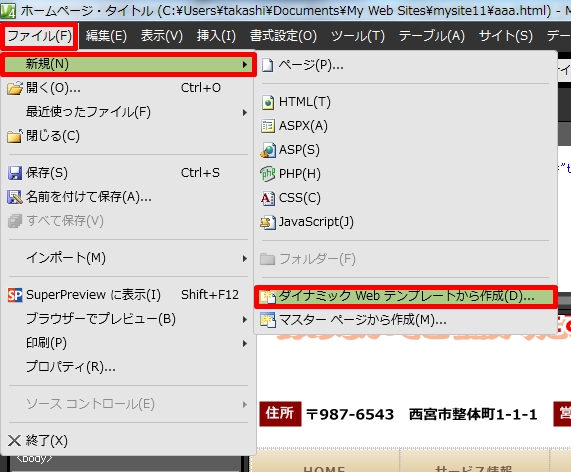
左上のファイル → 新規 → ダイナミックWebテンプレートから作成を選択

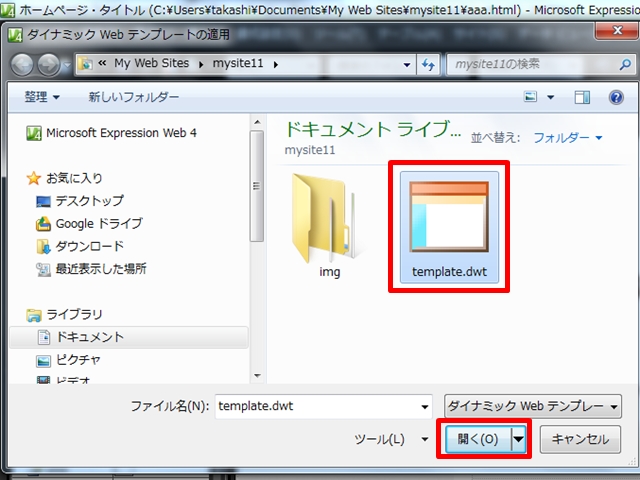
template.dwtを選択して開くをクリック

下記の画面が出てきた場合は閉じるをクリック

これで無題_1というファイルができました。
これに任意の名前をつけて保存してください。保存の仕方が作成方法その1と同じです。
左上の「ファイル」タブをクリック → 名前を付けて保存を選択

ファイル名を付けて保存そクリック。ファイル名には必ず.htmlを最後につけてください。
aaaの部分は任意の名前を半角英数字でつけてください。
画像aaaになっていまが、ここでは比較するためにbbb.htmlにします

2つのファイル作成方法の違い
その1はファイルの全ての場所を編集できるのに対し、その2は一部しか編集できません。
そうする意味は、全てのページに共通の部分はダイナミックWebテンプレートというもので一括管理することによって、更新作業を簡単にするためです。
詳しい説明はこのページの動画でごらんください。