ダイナミックWebテンプレートとは
ホームページを作りこんでいくと、数十ページになっていきます。
そうした場合、全てのページに共通する部分をちょっと手直しした場合でも、全てのページを修正していくのはとても大変な作業にあります。そうした作業をなくすために、できるだけ最初のうちにダイナミックWebテンプレートを作っておくことをおすすめします。
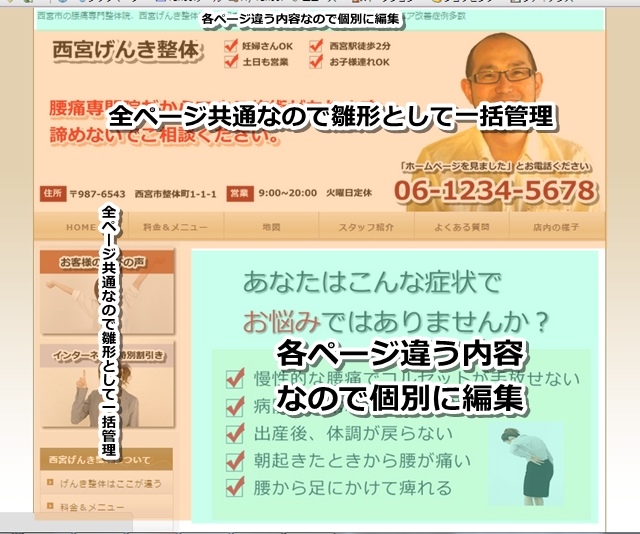
ダイナミックWebテンプレートとは、雛形のことです。

上記の画像のように、全ページ共通の部分を先に作っておいて、ページを作るときはそれを元に作成していきます。そして全ページ共通部分に変更があってもダイナミックWebテンプレートだけを変更すれば、全ページ変更できるようにするためのものです。
どうしても理解できない場合は、前のページのファイルの作成方法その1のやり方でファイル作成をしてください。
その場合はダイナミックWebテンプレートは使いません。
ダイナミックWebテンプレートの最初の設定
ダイナミックWebテンプレートはダウンロードしたフォルダにあらかじめ作成しています。template.dwtというファイルがそれにあたります。最初の段階では、編集可能領域を、
■タイトル・説明文・キーワード
■h1タグ(ヘッダー画像の上の部分)
■ヘッダー画像
■メインコンテンツ部分
この4つに設定しています。その他の部分を一括管理する場所にしています。
最初の段階で、どこを編集可能にするのか、どこを一括管理にするのかを決めてください。
編集可能領域だったものを途中から一括管理にすると、エラーがおきてしっかり表示されない原因になるので絶対にやめてください。
ダイナミックWebテンプレートを最初から作成する